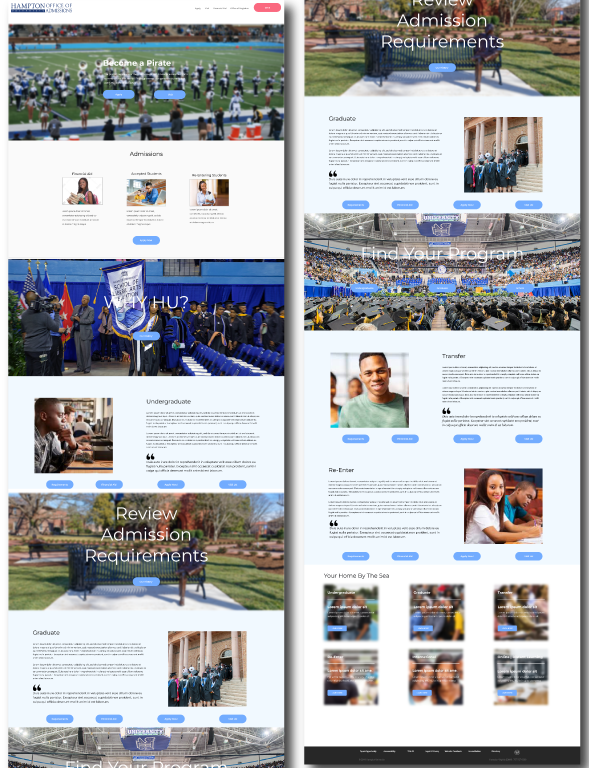
Website Audit and Redesign
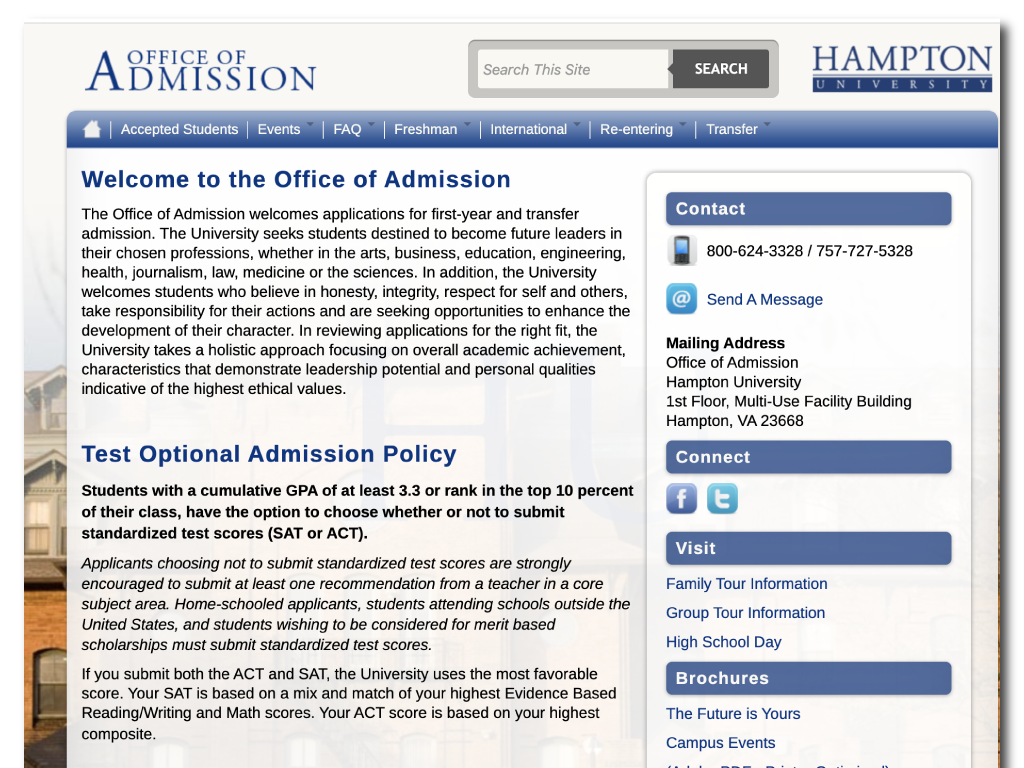
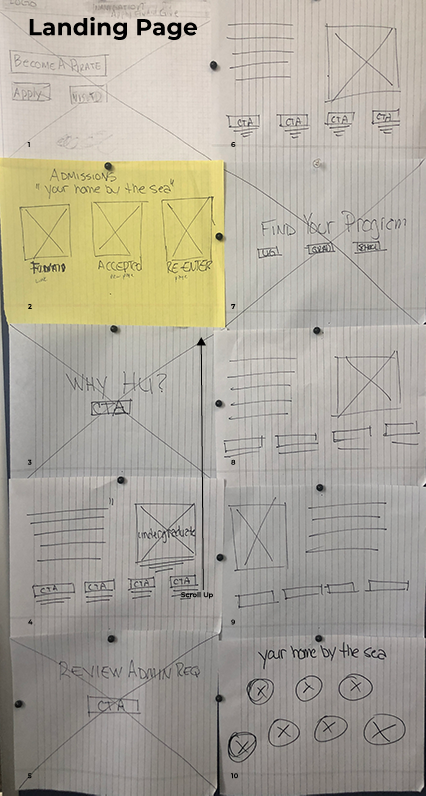
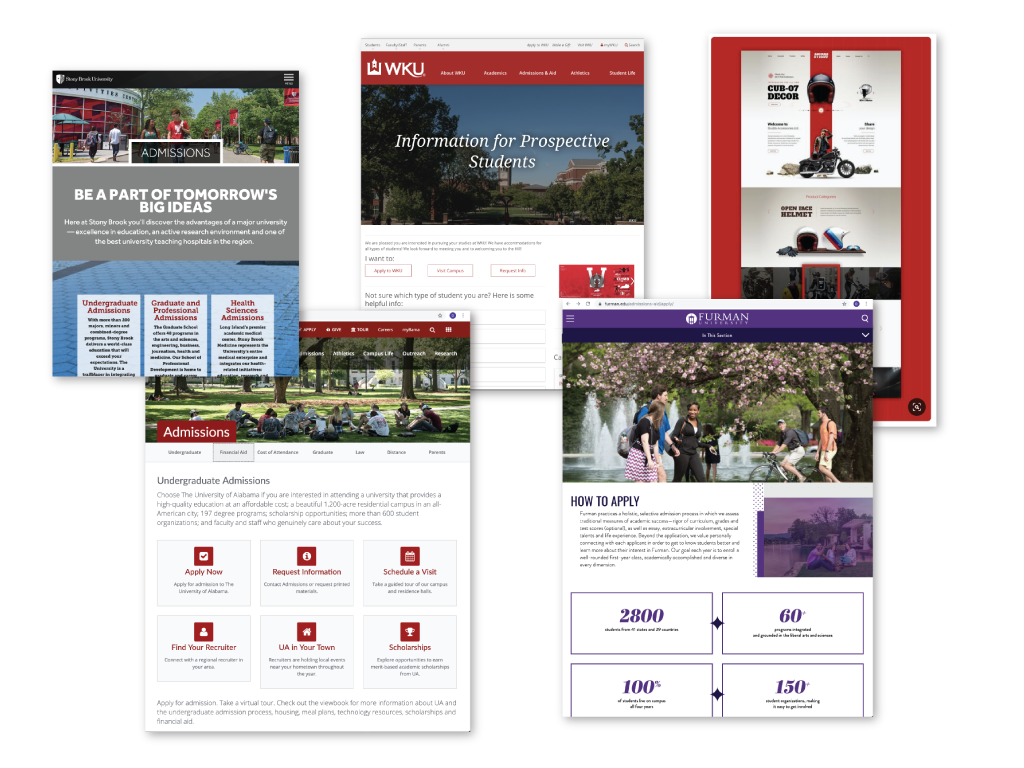
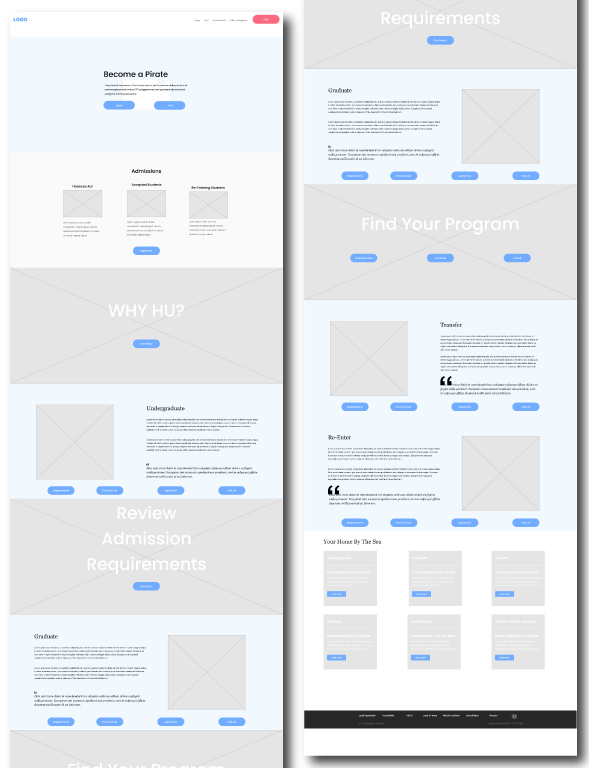
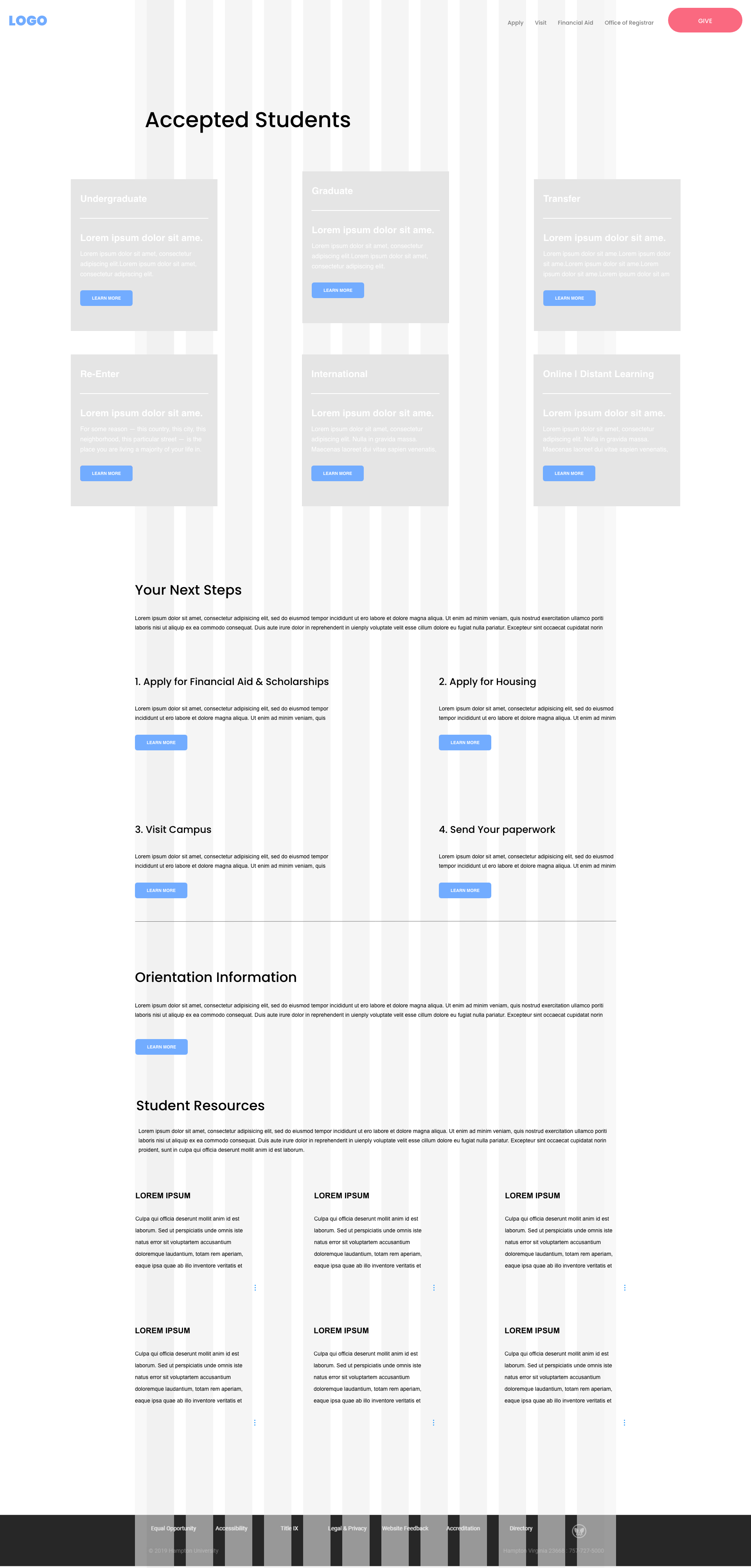
Design an Admissions page that clearly defines the message and history of the University. In addition to that, a work flow that simplifies the users task in enrolling as a prospective student or a returning student. The old page is due for a much needed update and refresh. The objective of the refresh is a holistic strategy to increase enrollment for the University.
Team Project | Lead on UI/UX
- Tools: Adobe XD, Adobe Illustrator, Adobe Photoshop