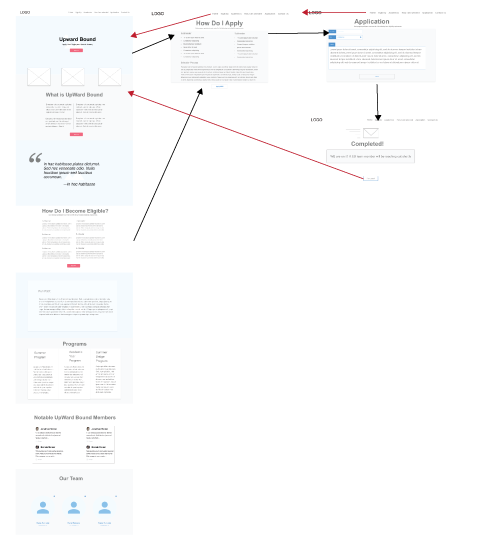
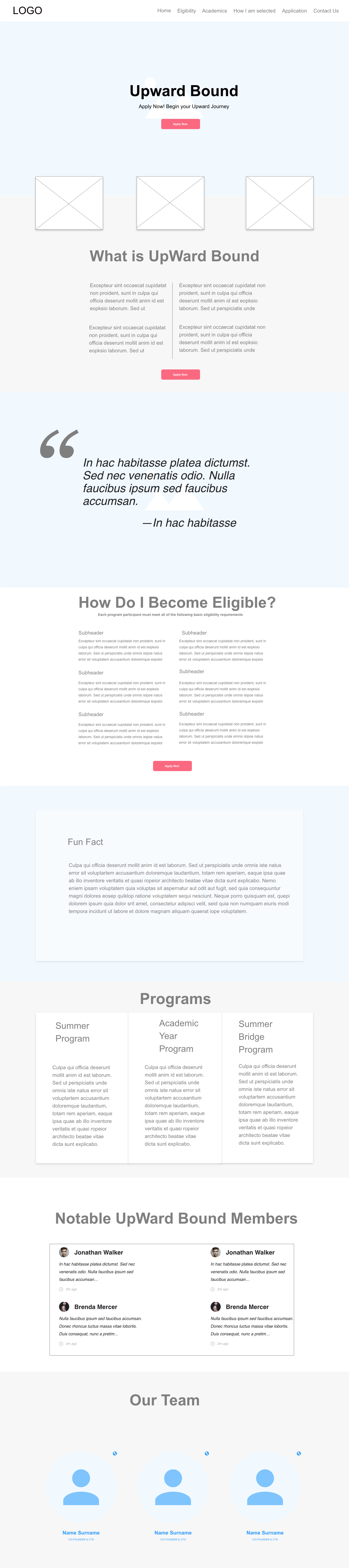
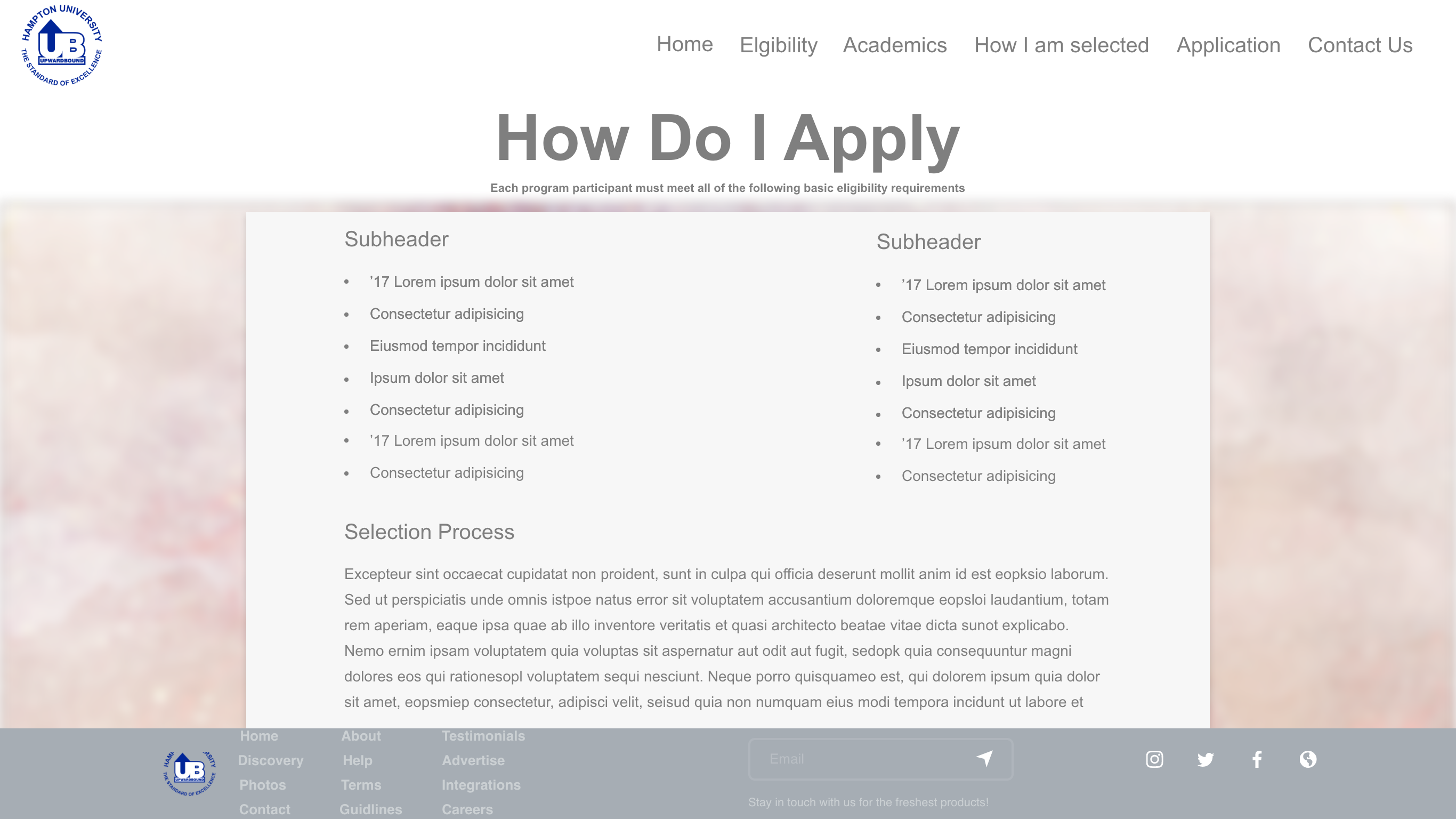
Website Audit and Redesign
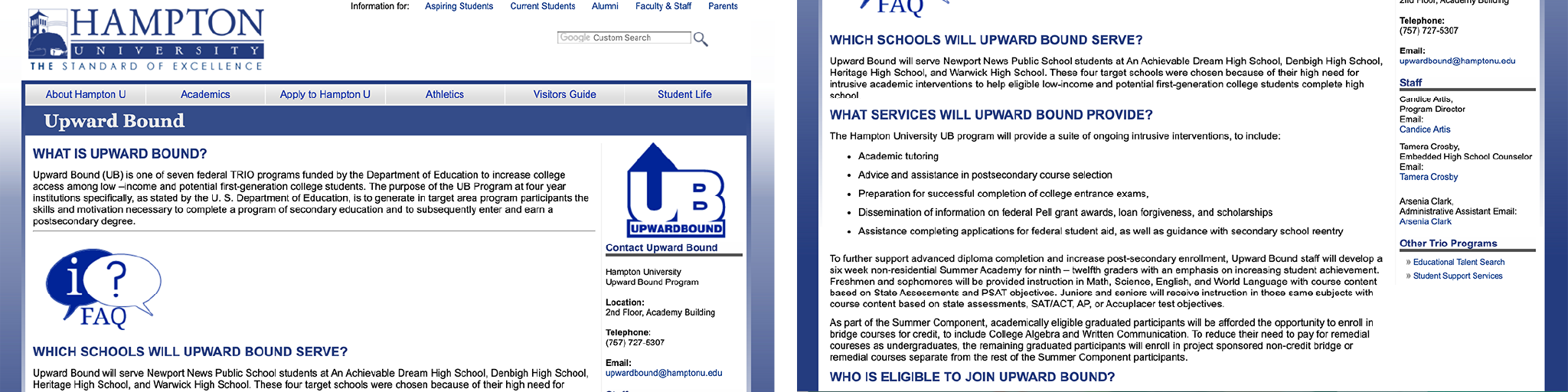
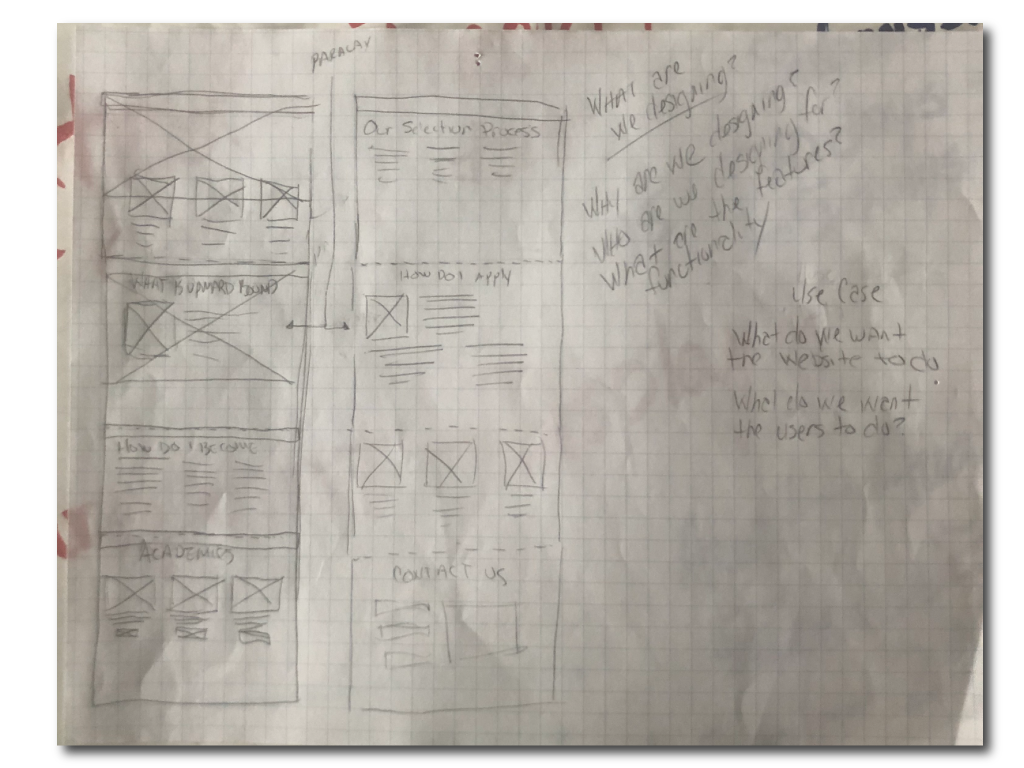
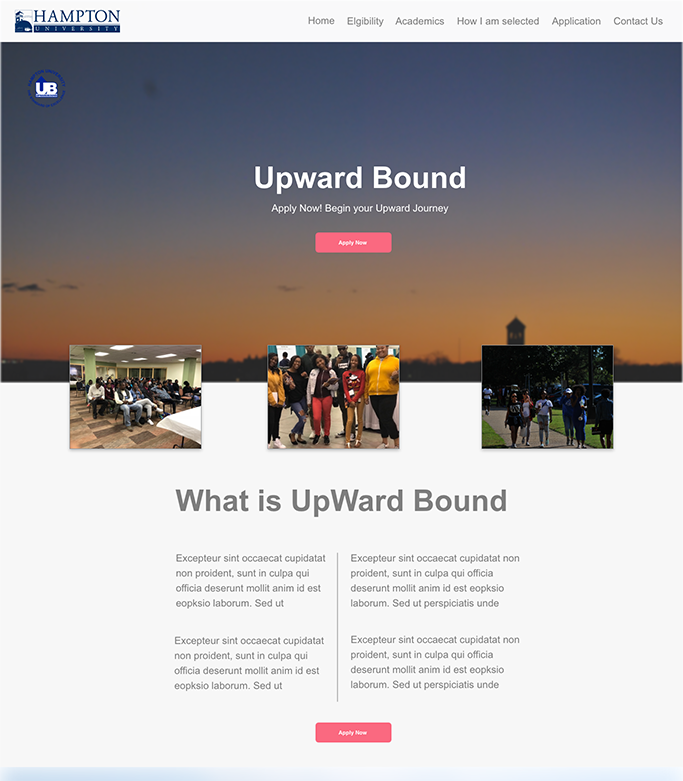
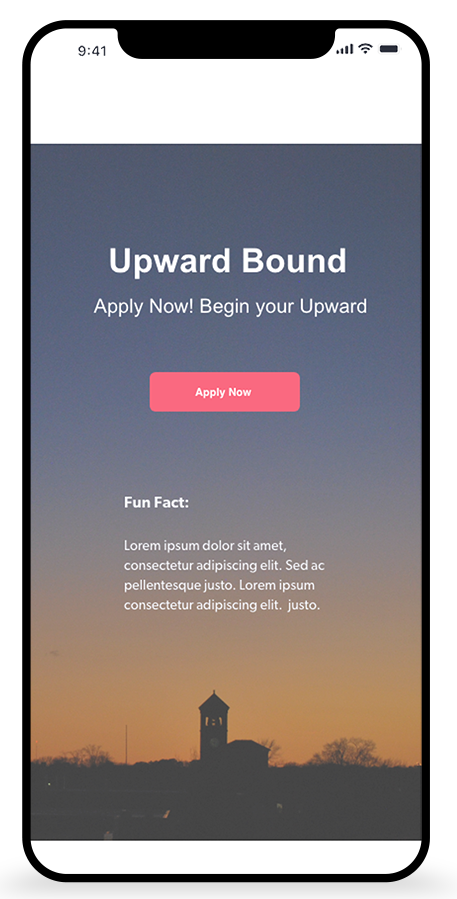
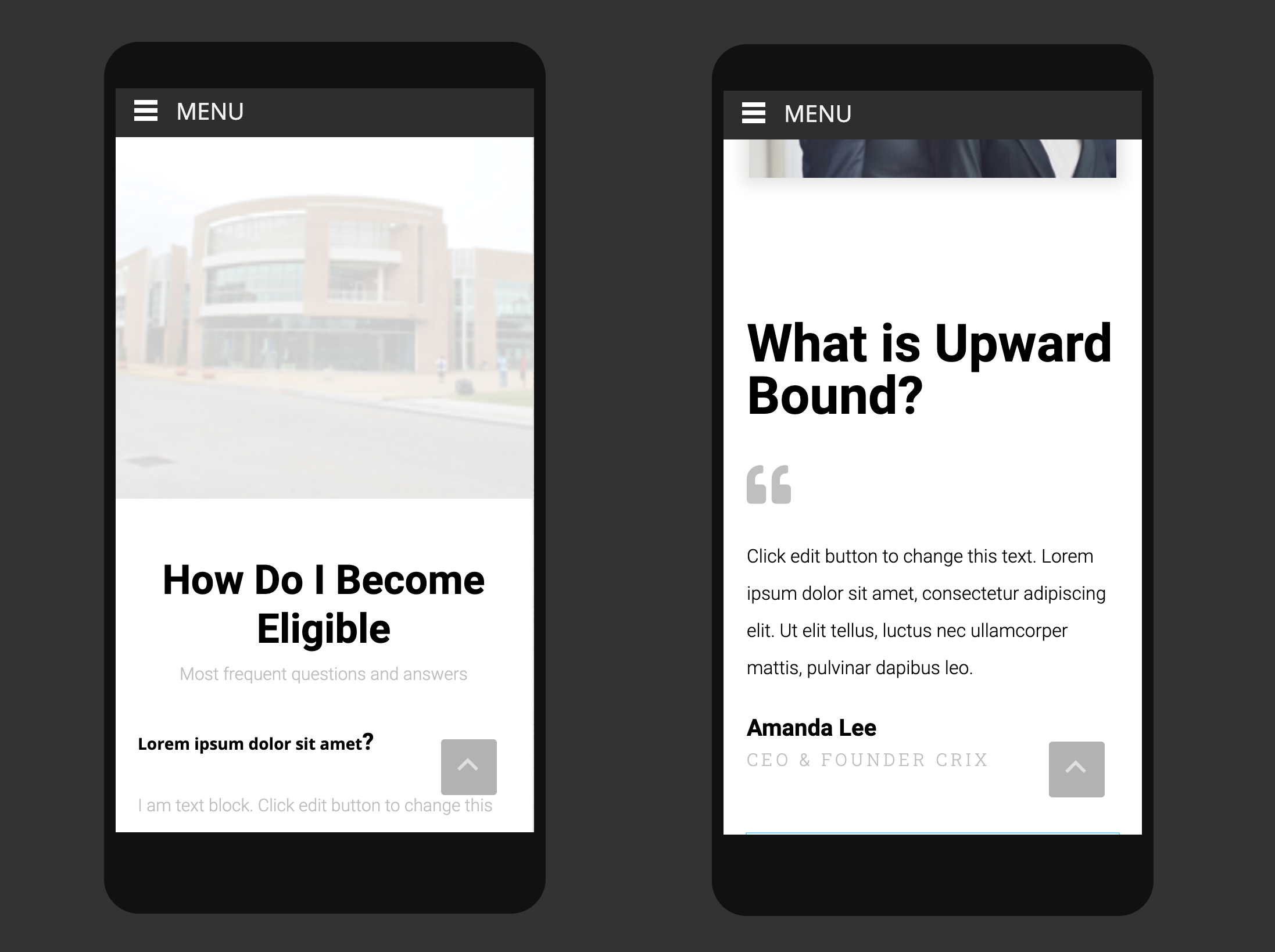
The Upward Bound homepage was in definite need of a major facelift. Considering the age of the site the BEST option was a complete redesign. A clear expectation was to communicate the programs vision and goals to the end user in a way that engaged new users and satisfied returning users. Meeting with the Program Director a clear goal was to communicate the mission and purpose of the program much clearer.
Team Project | Lead on UI/UX
- Tools: Adobe XD, Adobe Illustrator, Adobe Photoshop