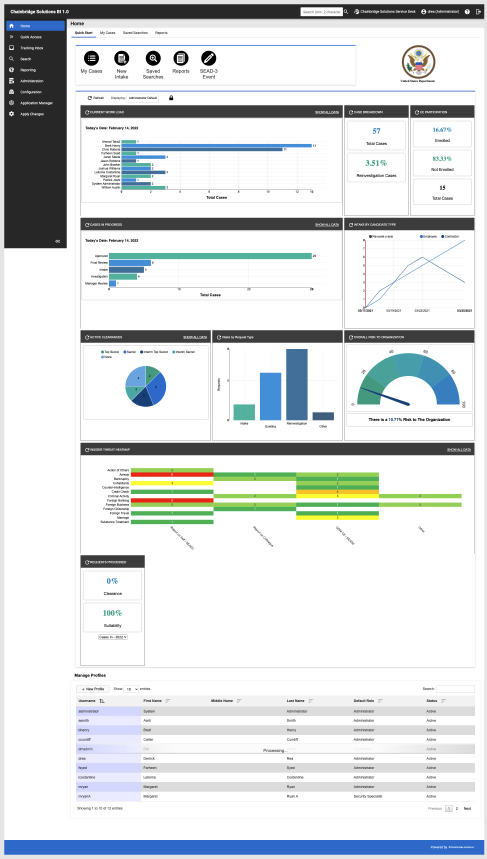
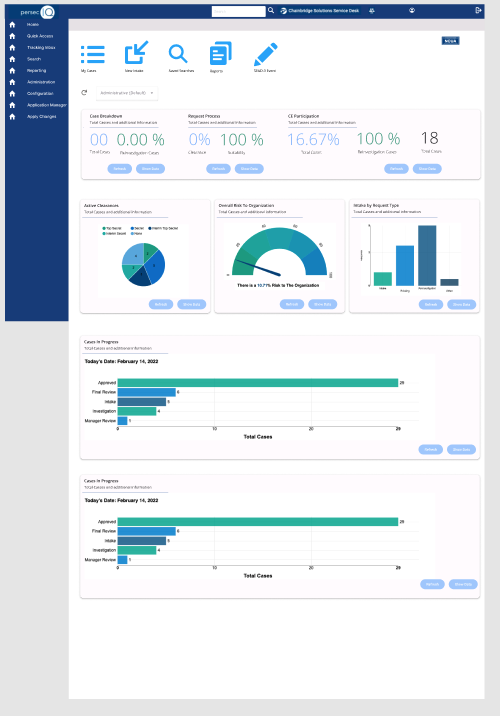
Dashboard design
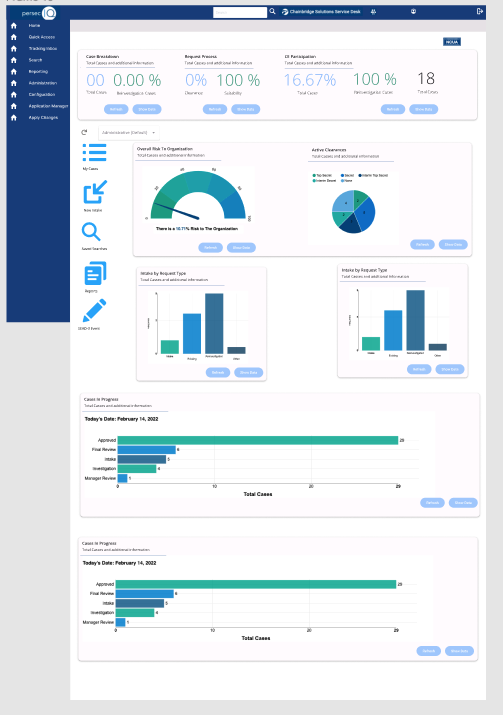
Goal of this project was to enhance the UI of the dashboard. Current state of the UI was not meeting the expectations of the end users and no UX "principles" or "best practices" were taking in consideration in the development process.
-
Lead on UI and UX
- Tools: Figma, Miro